UI Canvas

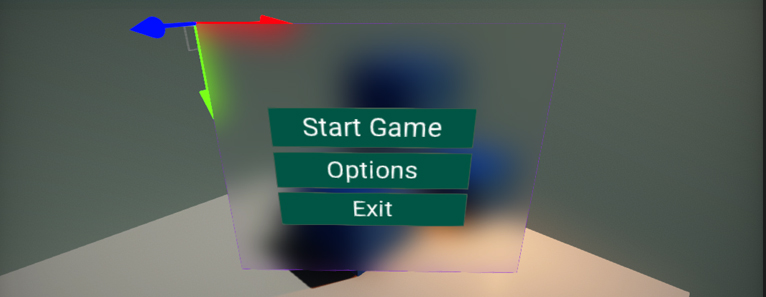
UI Canvas is an actor type that renders UI. It's the root of the UI structure and performs GUI drawing with input events handling. A canvas can be placed in 3D space (as world-space or camera-space object) or rendered directly on a screen (as screen-space mode).
Note
After creating a UI Canvas in the editor, it is rotated by default. This is because the GUI coordinate system uses the upper-left corner of the container as a origin for its transformations.
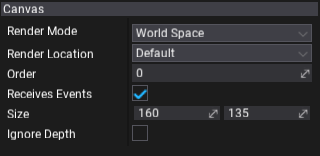
Properties

| Property | Description | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Render Mode | Canvas rendering mode. Possible options include:
|
||||||||||||
| Render Location | Canvas rendering location within the rendering pipeline. Change this if you want GUI to affect the lighting or post processing effects like bloom. Used only by 3D canvas (World Space or Camera Space). Possible options:
|
||||||||||||
| Order | The canvas rendering and input events gather order. Created GUI canvas objects are sorted before rendering (from the lowest order to the highest order). Canvas with the highest order can handle input events first. | ||||||||||||
| Receives Events | If checked, canvas can receive the input events. | ||||||||||||
| Size | Canvas size. Used only by World Space canvas. | ||||||||||||
| Ignore Depth | If checked, scene depth will be ignored when rendering the GUI (scene objects won't cover the interface). Used only by 3D canvas (World Space or Camera Space). | ||||||||||||
| Render Camera | Camera used to place the GUI. Used only by Camera Space canvas. | ||||||||||||
| Distance | Distance from the RenderCamera to place the plane with GUI. If the screen is resized, changes resolution, or the camera frustum changes then the canvas will automatically change size to match as well. Value is in world units. | ||||||||||||
| Input Repeat Delay | The delay (in seconds) before a navigation input event starts repeating if input control is held down (Input Action mode is set to Pressing). | ||||||||||||
| Input Repeat Rate | The delay (in seconds) between successive repeated navigation input events after the first one. | ||||||||||||
| Navigate Up | The name of the input action for performing UI navigation Up (from Input Settings). | ||||||||||||
| Navigate Down | The name of the input action for performing UI navigation Down (from Input Settings). | ||||||||||||
| Navigate Left | The name of the input action for performing UI navigation Left (from Input Settings). | ||||||||||||
| Navigate Right | The name of the input action for performing UI navigation Right (from Input Settings). | ||||||||||||
| Navigate Submit | The name of the input action for performing UI navigation Submit (from Input Settings). |